Hay Darkness . .
Selamat pagi ya :) . . .
Ok kemaren malem kan udah post game CTR , nah sekarang Admin mau share Cara Membuat Blog Valid HTML5 , Sebenernya sih udah banyak di google cara ini , tp apa salahnya berbagi ya kan ?
Untuk keuntungan Valid HTML5 , bisa cari aja di google ya wkwkkw :P , Ntar deh di post apa keuntungan Blog Valid HTML5 . .
Nah Langsung aja yuk tutorialnya :
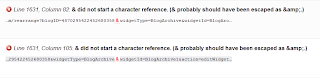
1.Masalah Kaya Gini :
Ganti Code :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Menjadi :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html>
Setelah di ubah , Ganti code <html> dan </html> menjadi <HTML> dan </HTML>
2.Masalah Kaya Gini :
Hapus saja code :
<b:include name='quickedit'/>
3.Masalah Kaya Gini :
Hapus saja code :
<b:include data='blog' name='all-head-content'/>
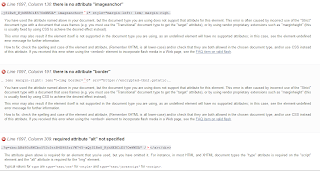
4.Masalah Kaya Gini :
Hapus code ' Border="0" ' Pada Img
Hapus code ' Imageanchor="1" ' Pada Img
Tambahkan Code alt Pada Img
( Code" tersebut biasanya ada pada di post )
Nah mungkin hanya itu saja yang bisa saya sampaikan , bila ada pertanyaan / ada yang tidak bisa kamu atasi masalahnya ( saya juga ga terlalu bisa -__- ) , langsung aja berkomentar / contact saya lewat facebook . .
Semoga Bermanfaat ~ ~
Selamat pagi ya :) . . .
Ok kemaren malem kan udah post game CTR , nah sekarang Admin mau share Cara Membuat Blog Valid HTML5 , Sebenernya sih udah banyak di google cara ini , tp apa salahnya berbagi ya kan ?
Untuk keuntungan Valid HTML5 , bisa cari aja di google ya wkwkkw :P , Ntar deh di post apa keuntungan Blog Valid HTML5 . .
Nah Langsung aja yuk tutorialnya :
1.Masalah Kaya Gini :
Ganti Code :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Menjadi :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html>
Setelah di ubah , Ganti code <html> dan </html> menjadi <HTML> dan </HTML>
2.Masalah Kaya Gini :
Hapus saja code :
<b:include name='quickedit'/>
3.Masalah Kaya Gini :
Hapus saja code :
<b:include data='blog' name='all-head-content'/>
4.Masalah Kaya Gini :
Hapus code ' Border="0" ' Pada Img
Hapus code ' Imageanchor="1" ' Pada Img
Tambahkan Code alt Pada Img
( Code" tersebut biasanya ada pada di post )
Nah mungkin hanya itu saja yang bisa saya sampaikan , bila ada pertanyaan / ada yang tidak bisa kamu atasi masalahnya ( saya juga ga terlalu bisa -__- ) , langsung aja berkomentar / contact saya lewat facebook . .
Semoga Bermanfaat ~ ~



nice info bro ,
ReplyDeletekunjungi balik http://galpock.blogspot.com/
@Muhammad Syaifullah : Ok bro . . :)
ReplyDeleteKeren gan
ReplyDelete@Jamaludin : sip gan , wkwk
ReplyDeleteblognya jadi acak-acakan bro.
ReplyDelete